Hi,
I’m happy to announce the active development of a full replacement iconset for Synfig.
As I have been documenting, experimenting and working on it for a time, there is much to comment and ask so the post will be long. Anyway, for you that start reading this thread because you are eager of a new iconset, here is my actual progression:
- I would say it’s around 50% done
- in other words: 120 icons designed of 190 in /classic/ folder
- main UI is fully replaced (with exceptions of “adwaita” ones, more down), icons not designed are the Menu and Add layer ones
- it’s important to have in mind that it will be needed to add more icons in order to have a real full icon replacement feature (more about this down)
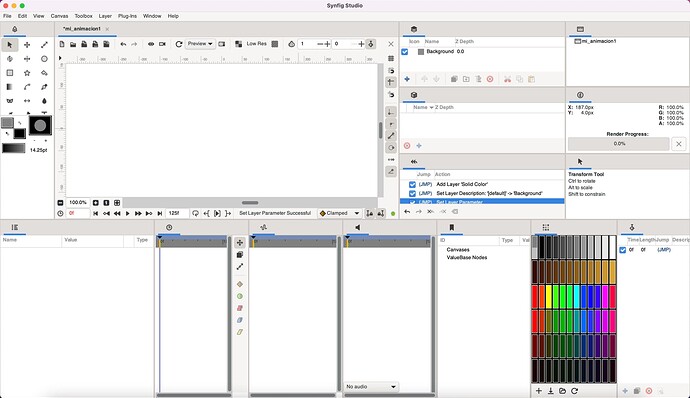
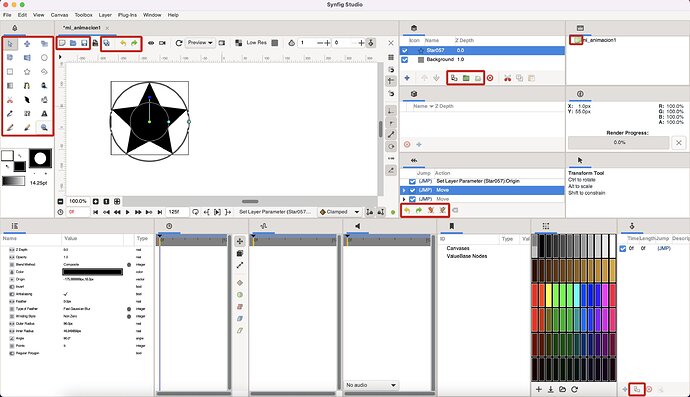
A screenshot with all panels open:
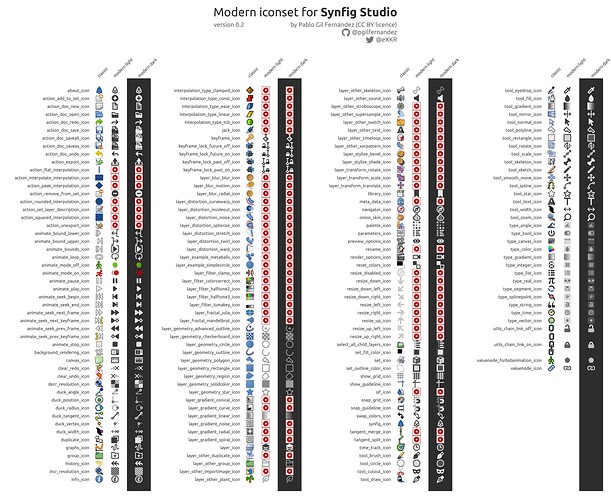
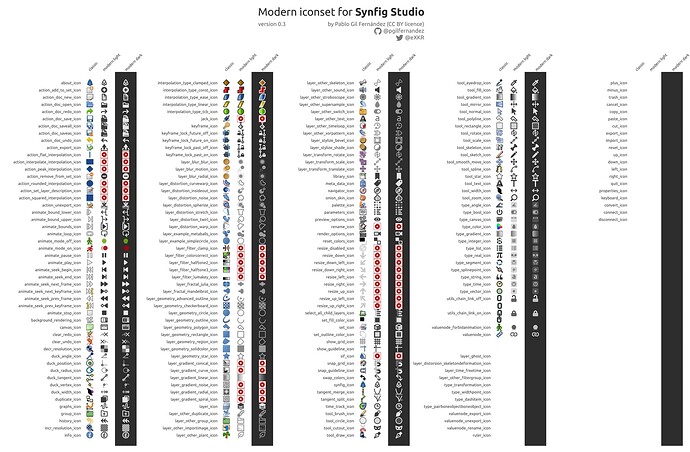
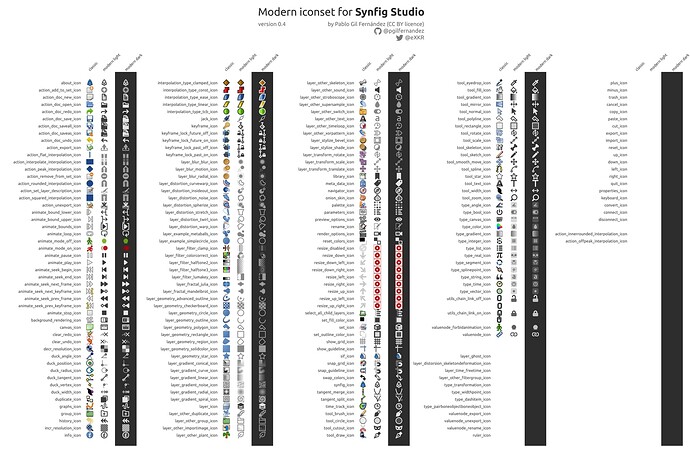
For development planning, I have also done a canvas with all icons inside the “classic” folder and with the new icons designed, both in their “light” and “dark” versions:
The icons that have a red circle with an X on it means that I haven’t designed the icon and should be done (I’m on it, hehehe).
Intrepid users may want to try them out so here you have a compressed folder with both “light” and “dark” versions, in order to install them you need to know:
- they are designed with the newest Synfig version on mind, so you should use 1.5.1 version
- I don’t know much about the progression of iconset replacement inside Synfig Preferences but, I can say, it doesn’t work properly by now (more about this down), so I suggest to install this icons the following way:
1. browse the following path in your computer [path_to_synfig]/share/synfig/icons/
2. rename /classic/ folder as /classic_original/
3. uncompress the zip modern_iconset_v02.zip (1,7 MB) and place it in /icons/ folder
4. you will find /modern_light/ and /modern_dark/ folder. Rename the one you want to use as /classic/
5. Launch Synfig and enjoy
About me
My intentions are to finish this iconset, not only all the ones in /classic/ folder but all needed ones in order to have a full replacement, so I will be committed to this task in the following weeks, months… I mean, this development is as serious and professional as I can (and my spare time lets me).
For those you want to identify me or know more about me:
- I developed FreeCAD Dark and Light stylesheets (themes), already merged
- I’m designing a FreeCAD iconset replacement… still in progress as FreeCAD has tons of icons and they grow each month…
- I designed (and still designing) Olive Video Editor icons, already merged
- I developed Sigil Dark and Light theme, but it looks as the main developers are not interested on themes and they didn’t pay much attention to my PR
- and more stuff for Gimp, Inkscape, Excalidraw and more that is probably outdated and out of Synfig interest… you can check them in my GitHub site
Development notes, questions and requests
Now I would like to open discussion and ask for answers to a few flaws I found while designing and trying the new iconset:
- as a designer, I’m taking some liberties to design the icons, so you will find that I have changed some of the completely (for instance the Keyframe panel, Cutout tool…). The idea is creating icons that are easy to identify with what they do. I hope you are open to this “big changes”. Anyway, I’m open to discuss them as well
- as said, the “icon theme” can be switched under Preferences/Interface but it doesn’t switch all the icons but a few. That’s the reason I suggested to override the /classic/ folder with this new iconset instead of trying this feature… So, is it in development or is it a bug that should be reported in GitHub?
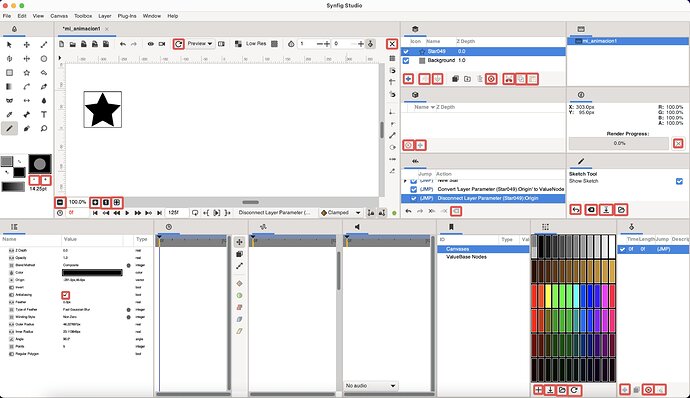
- there are some buttons that use “Adwaita” icons so they are not themable… I would suggest to create a copy of them with a id name so that I can design them (a few of them are already designed but I can’t add them into the iconset as they don’t have this id name that make them themeable). My findings point to these ones in the main UI:
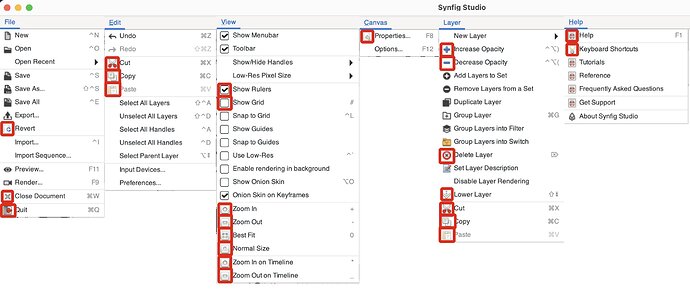
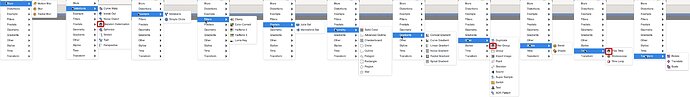
And under menus these ones:
- following what I said in the two previously bullets, I’m willing to work on these code changes if any developer helps me learning how to do it as I’m not an experienced coder (I have some knowledge and I can code by myself but I’m more a icon and UI designer… I have experience with GIT, HTML, CSS, QSS, GTK not much…)
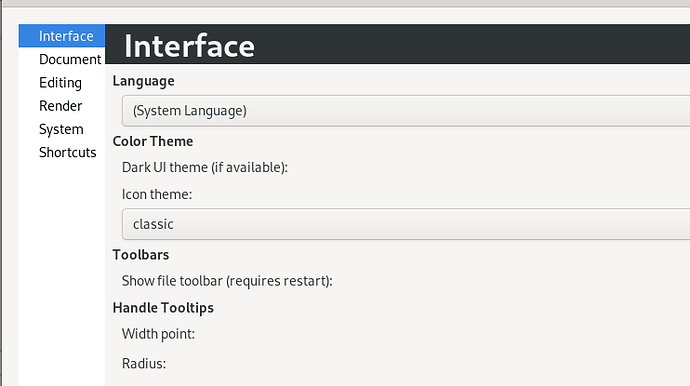
- To my taste, dark theme (at least under macOS) is too dark… it that themeable as well? I ask it because it would be nice to be able to fine tune icons with a specific UI theme. Could any developer point me out to the place where I could edit the “dark theme” background color so that I can “play” with it?
Well, I’m probably forgetting something, but the post is long enough, hehehe.
Cheers and hope you like it ![]()