Hey, all!
I’ve been working on the pony ‘puppets’ on and off for the past year or so, and once I had the base for the foal, I ended up making seven more, eight if you count the OC that still needs importing, but the joints are different on that one, so might have to make some adjustments.
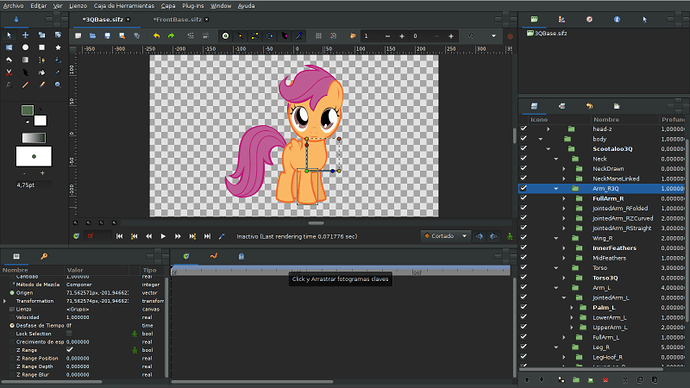
I’ve scrapped my initial idea of trying to get a workflow going like in Flash, just uploading every piece into the files, and decided that it’d be better to take a cue from 3D animation instead. I’ve been using Synfig to pose the puppets for cover art, and the latest one revealed a problem with render times: it took too long for the program to respond for me to work fluidly. Render times went up to one second and more once the three posed characters were added. Not that big a surprise, since there are a lot of verts and some gradient effects to calculate. But then I switched to proxies, and render times stayed within the 0.75 seconds, regardless of the number of characters.
Part of the problem is that the strokes were converted to paths in Inkscape, to better simulate the show style. In the future, it’s probably best to just leave the strokes as they are, and draw a cap on them for the painterly effect.
So, current plan: construct a completely original character next, construct a proxy skeleton or shadow puppet (sounds cool, doesn’t it? Shadow puppet. Sounds anime-esque), animate the skeleton, and then swap in the pieces as needed, so render times only become relevant when actually rendering. It would also mean different skeletons are made depending on what needs doing; rising up on hind hooves or front hooves. The usual layer swapping for dialogue and articulation applies, as it did before, but now it’ll be split up, and pieces only used as the situation demands, to cut down on render time and memory use. How the skeletons are animated will determine which pieces are necessary, effectively letting one go from storyboarding directly into animating (hopefully). I’m not sure how different that is from the Morevna Project’s way of doing things, honestly.
Anyway, here’s the three perspectives of my base (Scootaloo), as well as the shadow puppet/proxy I used for posing the 3Q one. I’ve already tried making a stick deer animation, but it’s still rough, and I don’t have an actual deer to swap it out with yet. I’ll upload that once I wrap my head around the actual animating portion 
StickFoal.sifz (20.7 KB)
ProfileBase.sifz (78.2 KB)
FrontBase.sifz (60.9 KB)
3QBase.sifz (92.2 KB)