Test.sifz (1.6 KB)
I’m not really sure what you are asking for here so I’m just gonna cover all my bases:

DuplicateLayerStuff.sifz (2.3 KB)
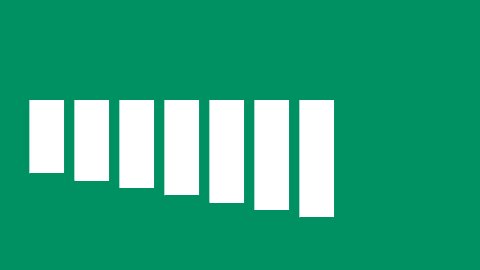
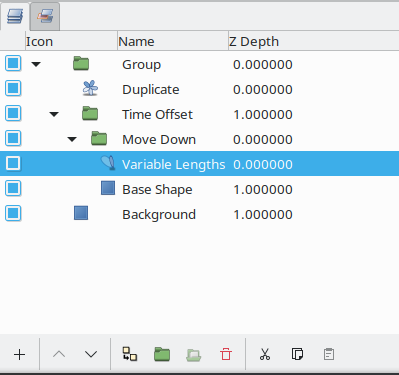
I had to nest the group within another group layer to get the time offset working. It apparently only applies to the layers within the group but not to itself.
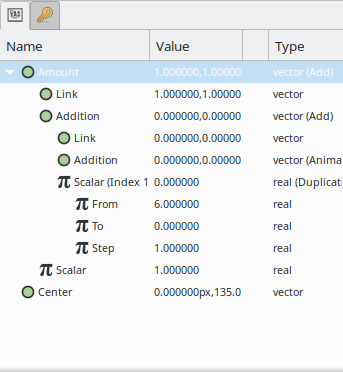
To get the variable lengths on the duplicates I created nested converted variables on the stretch layer. That let me isolate the scaling to one direction for all instances.


Hope this helps I guess
WOW.this is exactly what i am looking for.learn a lot from your file.hat off to you.
Here is another question.
There are add/subtract of math operation,why there not division/multiple.
I want to let a shape move forward 10 units and then keep static for 5 frame.and repeat the sets previous.Like a website banner with some pic move to center of stage keep static 5 frame and then go out of stage.how to achieve this kind animaiton.hope give me some tips/tricks when your are free.
This i my tring.
Banner.sifz (1.9 KB)

Thanks in advance.
You may use Scale for multiplication. If you combine with Reciprocal, you get a division converter.
Thanks! I’m glad it helped
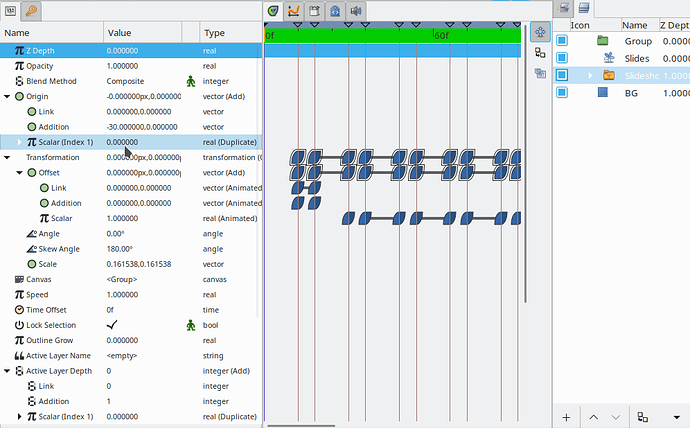
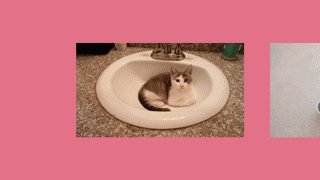
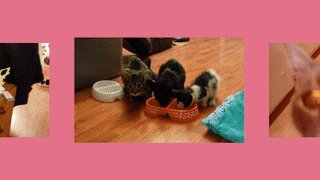
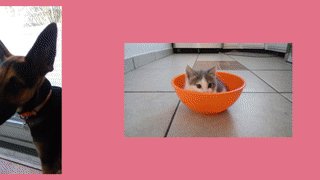
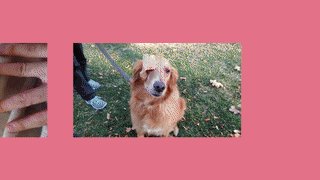
I’m using this as an excuse to post pictures of cute animals I’ve met, so here’s your slideshow. I admit I got a bit carried away with this one.

Slideshow.sifz (4.2 KB)
The images won’t be included in the sifz file, but you can drag your own images into the Switch Layer named Slideshow and they should be magically placed into the slides! Be sure to delete any empty image layers first.
I linked a duplicate layer and the Active Layer Depth parameter to automatically select the next image in the set and I spaced them apart equally by linking to the switch layer origin. One important detail is that the background rectangle will cover up up the duplicates if they’re not contained within a group layer.
I did not find a way move to the next slide automatically so every move is keyframed, but I did set it up so you only need to increment 1 number to move to the next slide.
I’m sure there is a way to make this loop seamlessly, but I’ve already spent way too much time on this so someone else can figure that out.
The mehtod of you using is so surpise and i never think of that.your inspire me a lot.Hope to see more your works.
I make this my way and it is not automatic as your way.but it can keep seamless.
thanks in advance again.

Banner.sifz (3.7 KB)
Hi
I am beginner in synfig. Is it possible to create the same animation like in this sample but for few layers and not for duplicated layers? Is there function loop for the few layers?
Hello Adams,
It is possible to achieve a similar effect by copying layers with Layers > Duplicate Layers and modifying parameters on each copy. @microvswind’s Banner.sifz file just above your post uses this approach and it often works best when creating simpler effects and animations.
If you are looking for programmable behaviors then that is essentially what the Duplicate Layer ![]() is doing. Functions in Synfig are created through converted parameters in links.
is doing. Functions in Synfig are created through converted parameters in links.
Thank you for answer.
I have many layers with imported png graphics.
I wont to create for all animate (transformate ). All animates will be finished at the same farame. Only start frame will be set that for first layer will be “X” , for second “X+6” then "X+6+6) …
It’s gonna depend on what your transformations are exactly whether it’s worth automating.
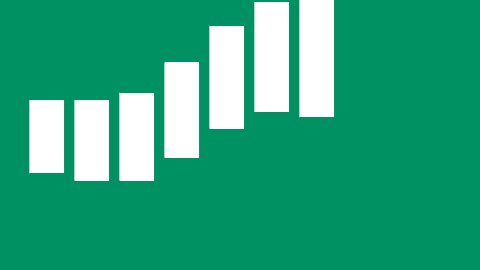
Here’s an example of what you are asking as I understand it. The first triangle is fully animated before duplicating it and adjusting the positions and starting waypoints of each copy manually. Different png images could potentially be placed into each object.

manualWaypointOffset.sifz (5.7 KB)
It was hopeful. Thank you