@AnishG Looks great! Yes, please share your pre-proposal, I will be happy to provide my feedback. 
@KonstantinDmitriev, So I was getting familiar with the keyframes and the waypoints.
I came accross the interpolation part and got confused with the interpolation used in synfig.
So I read this wiki page.
Are the interpolations mentioned in this page somehow related to Bezier curve interpolation? Because lottie format currently uses this(bezier) interpolation method.
Any help would be appreciated.
Thanks in advance!
Synfig has following types of interpolation:
- TCB Smooth: If you imagine a graph of the parameter’s value against time, using the TCB interpolation type will fit a smooth curve between adjacent waypoints, much like the Spline Tool fits smooth curves between adjacent spline vertices.
- Clamped: Acts like TCB interpolation, but never “overshoots” (or “undershoots”) the values you set in the Parameters Panel.
- Ease In/Out: The graph is horizontal as it leaves the Waypoint.
- Linear: The graph of parameter value against time is a straight line.
- Constant: Stops the animation.
The main type is TCB. It is a Bezier-like type. See descriptions here - https://wiki.synfig.org/TCB
Clamped is a type of TCB interpolation, with a tweaked values of Tension/Continuity/Bias/TemporalTension. You can se relevant commits in Git history, to see how Clamped type was introduced:
- https://github.com/synfig/synfig/commit/908b4e6ff9ab587342019031887aa1c9e180ab20
- https://github.com/synfig/synfig/commit/f5c3f7ee0f468cf0d8d8ef7fa50a636acbae734b
I highly recommend to check Synfig’s code, which describes how interpolation is calculated - https://github.com/synfig/synfig/blob/master/synfig-core/src/synfig/valuenodes/valuenode_animatedinterface.cpp
@AnishG I have tested your exporter PR and it looks cool! 
Any tips or sources that will help me understand lottie better?
I also recommend to read all comments here - https://github.com/synfig/synfig/issues/704
Thank you 
Thank you 
@KonstantinDmitriev
Is it okay If I start documenting the mappings done till now at synfig-docs-dev?
Great idea! I have created a page at https://synfig-docs-dev.readthedocs.io/en/latest/projects/lottie-export-for-web.html
Please feel free to edit it as you like. 
I will get started with it then! 
@KonstantinDmitriev, I have created a PR for documentation. Please have a look at it. 
Am I right to assume that only hold interpolations are present for the points parameter in star layer?
I tried experimenting with it, the only behaviour I could reproduce was hold/constant.
@KonstantinDmitriev
@BobSynfig any inputs would be appreciated 
@KonstantinDmitriev,
Lottie does not support animation for change between polygon/star parameter for the star layer. To support it, my suggestion:
whenever the polygon parameter is true, I will change the inner radius of the star such that the star looks like a regular polygon. (Mathematically: inner radius = outer radius * Cos(theta/2); theta = 360/Number of points)
Please give your input on this. If ok, I will start working on it.
Yes, this is good solution! ![]()
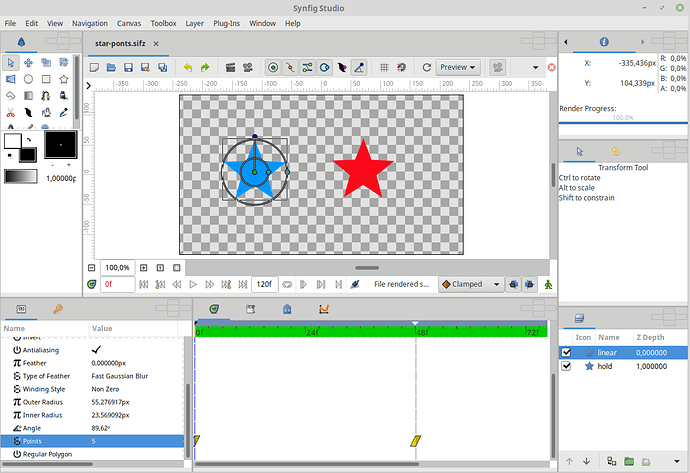
This is not really a hold interpolation. The points parameter has integer type, so it will change non-smoothly.
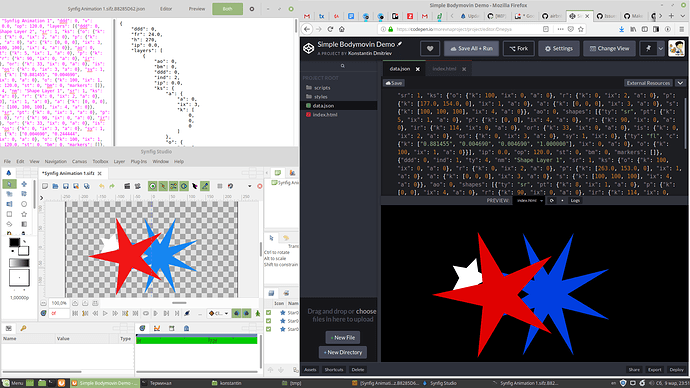
…Here is an example:

(blue star uses Linear interpolation, red star uses Constant interpolation).
Source file - star-ponts.sifz (1017 Bytes)
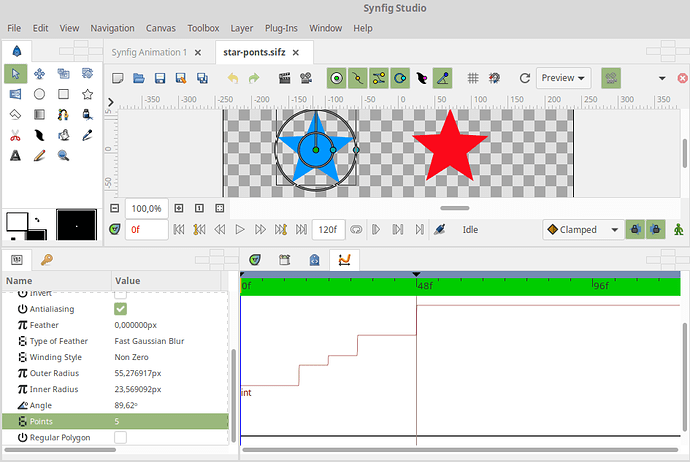
BTW, after looking at Graphs panel, I have found that change of Points parameter is not really linear -
This looks like bug, I have filled an issue for that -
Yes, This seems to be a bug. For now, I will leave this points interpolation and work on animation of polygon/star parameter.
Thank you!