Hi there,
I just did some tests with a bouncing ball.
for to get the ball bouncing and moving from left to right I created …
- just one sequence of the ball dropping and jumping up again (24 frames, 1 sec.)
- then added a time loop layer and
- then moved that part (ball + time loop) in the longer animation (5 sec.) from left to right.
Everything went fine.
I just had 2 effects that puzzled me a bit…
- the animation trace of the ball only shows the one move instead of the repeated move
- when I select the ball and move to a time later than the 1st second (so into the repeated / looped part) the outline stay on top while the circle layer moves up and down
The sifz: jumping_ball_en.sifz (2.18 KB)
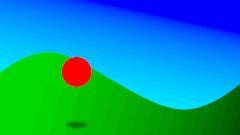
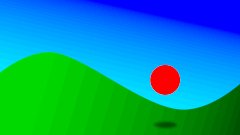
The rendered gif: 
Is that “works as designed” or is it planned to handle it differently?
I would appreciate to see the movement on the animation trace and have the outline folllow the circle layer during time loops.
BTW
I did the bouncing just by using basic synfig features, no parameter twisting.
Could add this to the bouncing ball tutorial one day if you like.
Do you?