It is OK.
Hi, Genete. Here is the translation of the tutorial “Shiny effects”. I have updated few sentences.
Hola, aquí está la traducción. De nuevo, si ves algo que es mejorable, cámbialo. Es posible que me haya equivocado con la traducción de algún comando, ventana o herramienta. Al seguir el tutorial original, he encontrado algunas diferencias posiblemente debidas a la versión de Synfig utilizada. Las he puesto en negrita, échales un vistazo por si fuera un despiste mío y si crees que están bien, las añades al original. He repetido las imágenes para que estén también traducidas, pero no les he puesto los comentarios en rojo de los originales. Si crees que es mejor ponerlos no te cortes. Yo no lo he hecho porque creo que no hace falta, que ya está bastante claro (sobre todo si además se han hecho los tutoriales iniciales).
Efectos Brillantes #1 por Ceox
Nivel de Dificultad: Intermedio
Longitud: Aproximadamente 30 minutos
Versión de Synfig Estudio: 0.62,00
En este tutorial haremos algunos efectos de brillo sobre un texto.
Podría parecer largo porque hay mucho texto, pero cuando lo probé por primera vez lo hice en 5-10 minutos, por tanto si aprendes toda la materia podrás ser capaz de hacerlo rápido también.
Contenido
Parte 1 - Diseño
1.1 Paso 1: Crear el Nuevo del Documento
1.2 Paso 2: Crear la Capa de Texto
1.3 Paso 3: Seleccionar la Capa de Texto
1.4 Paso 4: Editar la Capa de Texto
1.5 Paso 5:
1.6 Paso (OPCIONAL) 6:
1.7 Paso 7:
1.8 Paso 8:
1.9 Paso 9:
1.10 Paso 10:
Parte 2 - Animación
2.1 Paso 1:
2.2 Paso 2:
2.3 Paso 3:
2.4 Paso 4:
2.5 Paso 5:
2.6 Paso 6:
2.7 Paso 7:
2.8 Paso 8:
Parte 1 - Diseño
Paso 1: Crear un Nuevo Documento
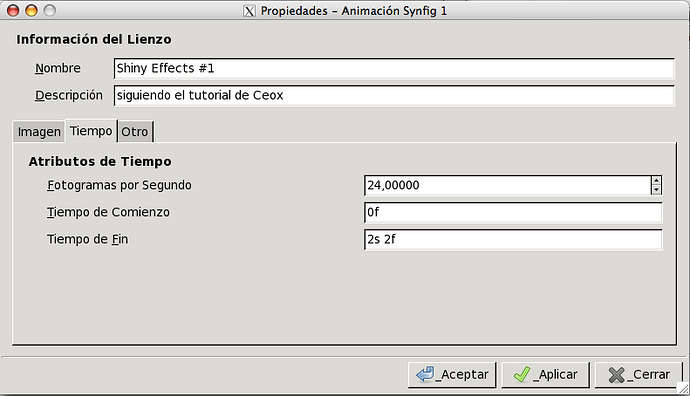
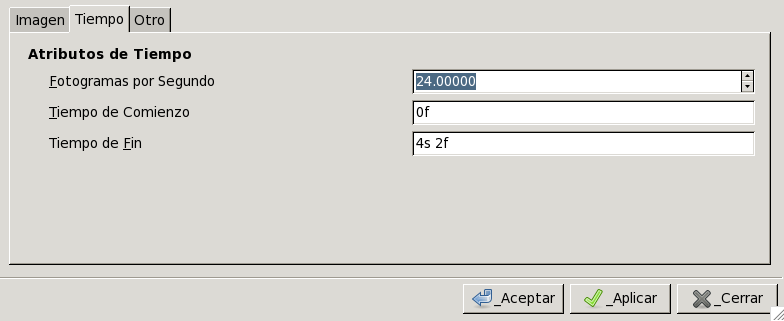
Comenzamos abriendo Synfig y creando un nuevo documento con todos los ajustes por defecto excepto estos:
Paso 2: Crear la Capa de Texto
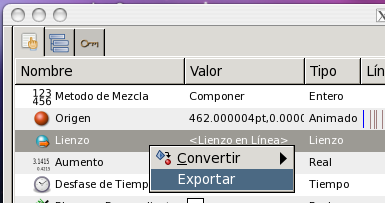
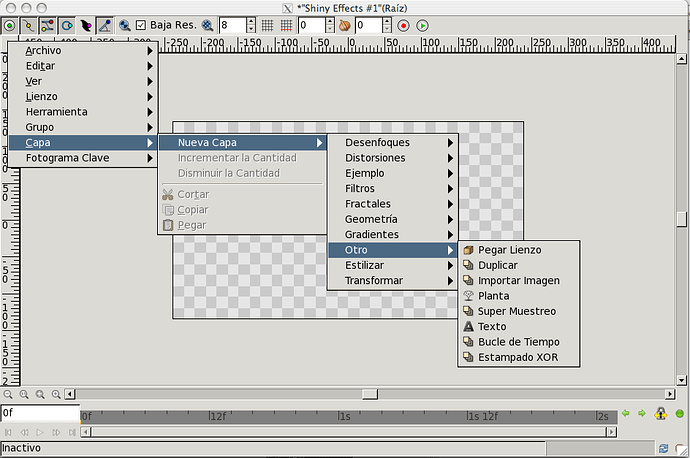
Ahora creamos una nueva capa de texto. En este tutorial voy a usar el texto “Ceox”. No es mi verdadero nombre, pero es lo que haré. Empecemos añadiendo la capa de texto:
Paso 3: Seleccione la Capa de Texto
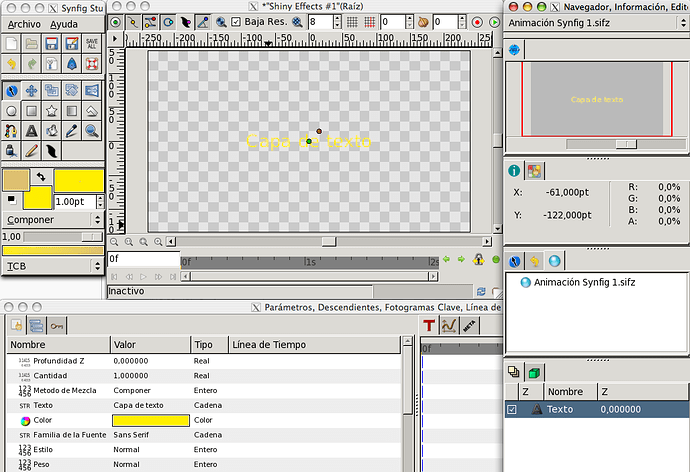
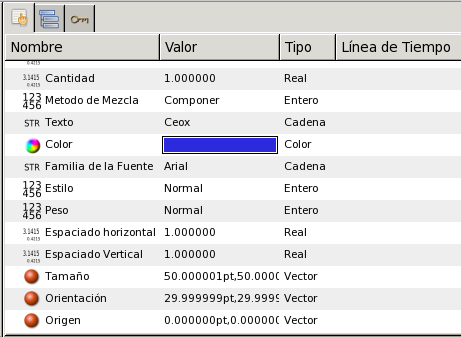
Ahora deberías ver una "Capa de Texto " en tu área de trabajo. Selecciona la capa de texto en el panel de capas, de modo que se destaque, y verás sus parámetros en la ventana “Parámetros”, que está debajo del espacio de trabajo si no lo has colocado en otra parte. (Click sobre la imagen para ampliarla; se abrirá en una nueva ventana).
Paso 4: Editar la Capa de Texto
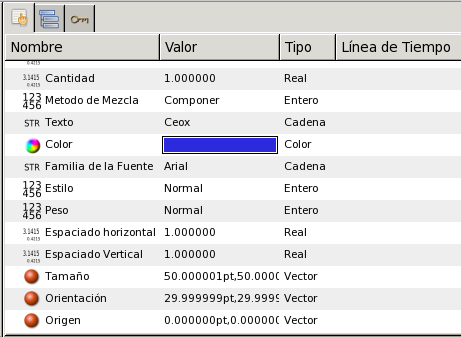
Ahora vamos a modificar el texto en la ventana “Parámetros”. Primero haz doble click con el ratón sobre el color en la celda “Valor” y escoje el color que quieras, con 100 “Transparencia”. He elegido un azul bastante oscuro. Luego doble click sobre texto, también en la celda “Valor” y escribe tu nombre en la ventana emergente. Después de esto, cambia el tamaño a 50pt y la fuente a Arial, ambos presionando dos veces en cada campo en la celda “Valor” correspondiente. Aquí está una captura de pantalla de todas las cosas que hemos modificado: (He oscurecido todos los valores que deberían estar bien por defecto, pero si quieres puedes comprobar también los demás).

Paso 5: (OPCIONAL)
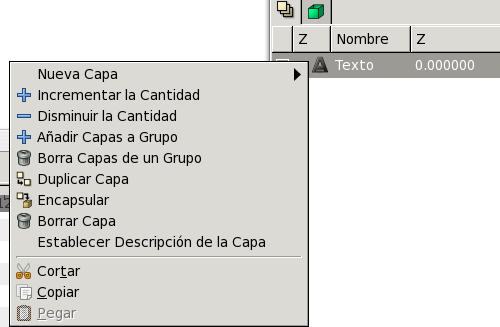
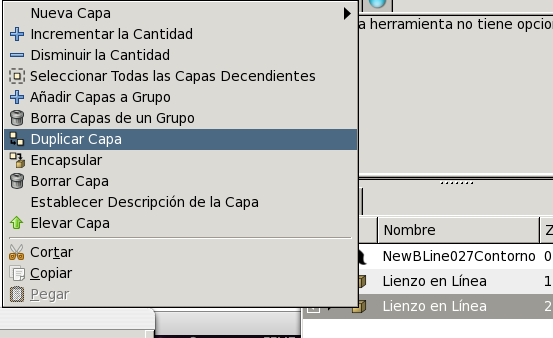
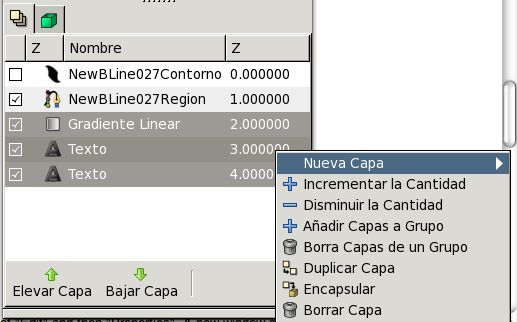
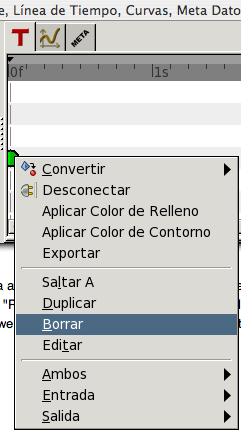
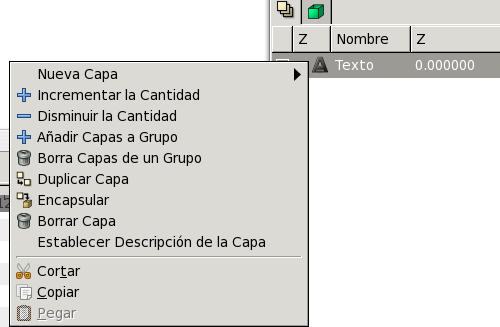
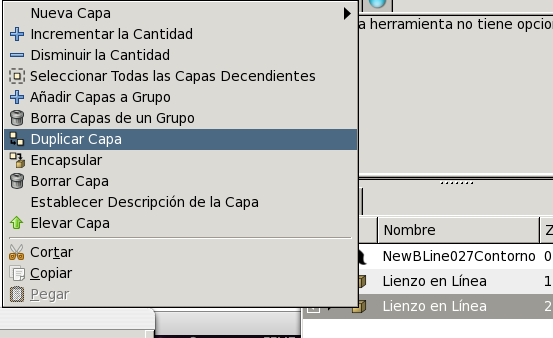
Si quieres “más fantasía” sobre tu texto, créale una sombra, como indica este paso. Click derecho sobre la capa de texto en el panel de capas y escoge " Duplicar Capa ":


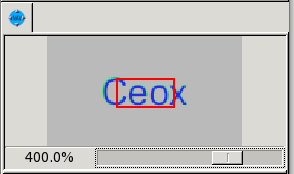
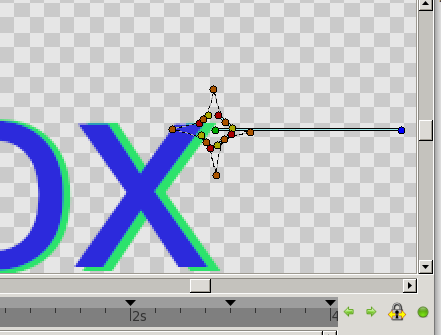
Ahora deberías tener dos capas de “Texto” una sobre otra. Escoje la capa “Texto” inferior y cámbiale el color. Voy a escoger un verde sencillo. Ahora cambia el tamaño de esta capa aproximadamente 2-3 puntos más grande que la otra, en este caso a 52pt. Ahora tenemos una sombra para nuestro texto, aunque pudiera no estar perfectamente alrededor del mismo. Puedes fijar esto moviendo la capa inferior un poco. Así es como mi texto se ve ahora:

Paso 6:
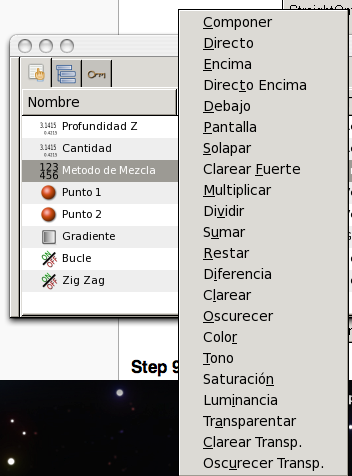
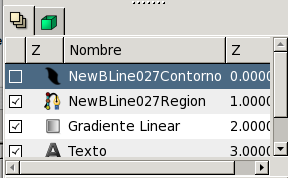
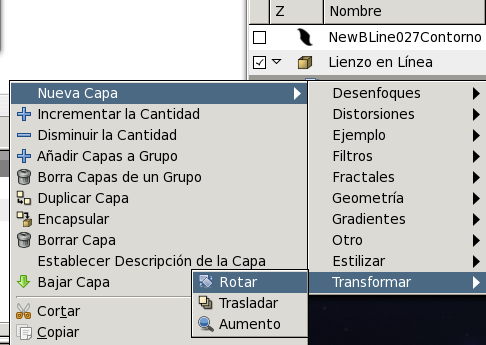
Ahora creamos la primera cosa brillante. Añade una nueva capa como añadimos la capa de texto, pulsando sobre la pequeña flecha negra en la esquina de nuestra lona y escogiendo " Capa > Nueva Capa> Gradientes> Gradiente Linear.
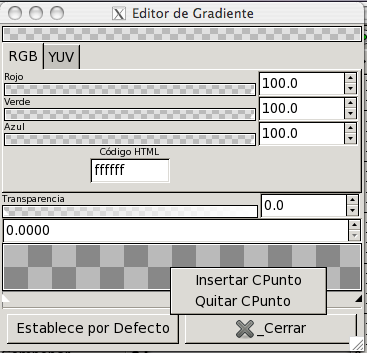
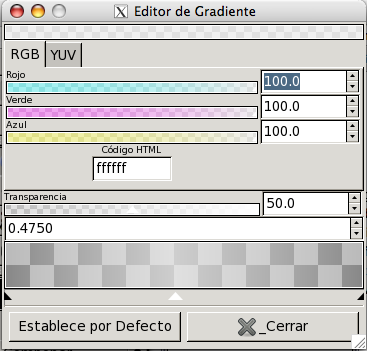
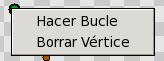
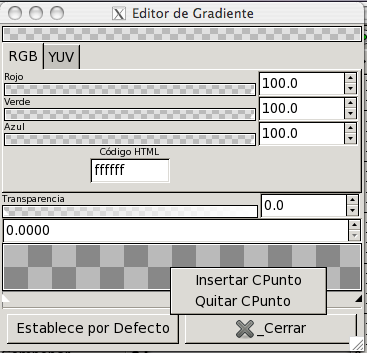
Ahora tu lienzo debería estar lleno de algún gradiente coloreado. No te preocupes, recuperaremos tu texto en el siguiente paso, que en realidad viene ahora. Escoge la capa "Gradiente Lineal “en el panel de capas y luego haz doble click sobre el valor “Gradiente” en la ventana “Parámetros”, como hicimos en el Paso 4. Ahora deberías ver una ventana que se llama " Editor de Gradiente”. En el fondo de esta ventana deberías ver dos ‘medio flechas’ (one black and the other white) ( una blanca y una negra), una al lado izquierdo y otra al derecho. Click sobre la del lado izquierdo. (Cuando el color de la flechita es blanco, está seleccionada). Cambia el color a blanco y el valor “Transparencia” a 0. Ahora selecciona la flecha del lado derecho y haz lo mismo. Ahora inserta una nueva flecha (o CPunto, como quieras llamarlo) pulsando en el centro del área sobre la que están las flechitas con el botón derecho del ratón y selecciona " Insertar CPunto ":
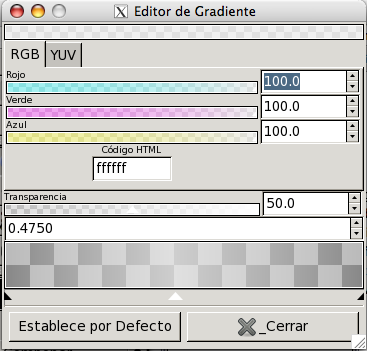
Observa que este menú sólo aparecerá mientras mantienes el botón derecho pulsado. Ahora selecciona esta flecha (cambiará su color a blanco) y su valor “Alfa” a 50. Como habrás notado por ahora, la cantidad alfa controla la transparencia de un objeto. Ahora tu Editor de Gradiente debería parecerse a esto:


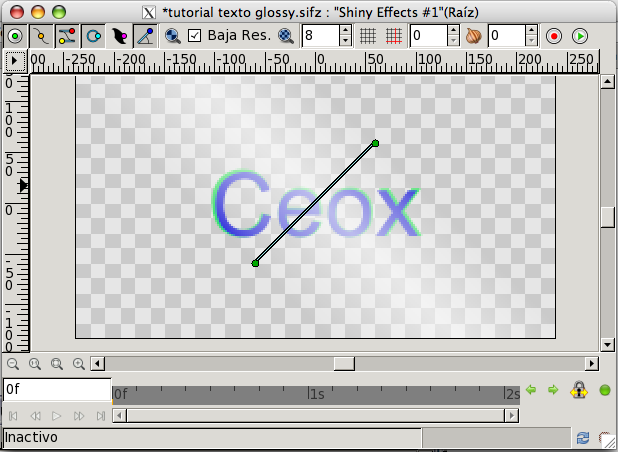
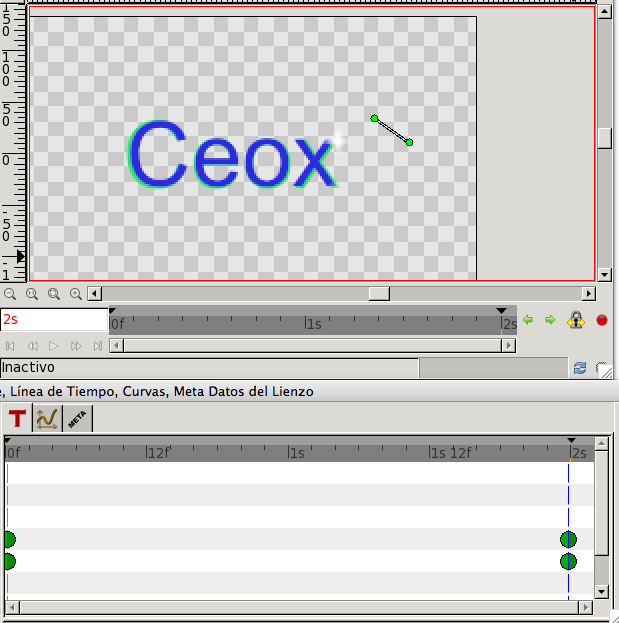
y en tu área de trabajo algo como esto:

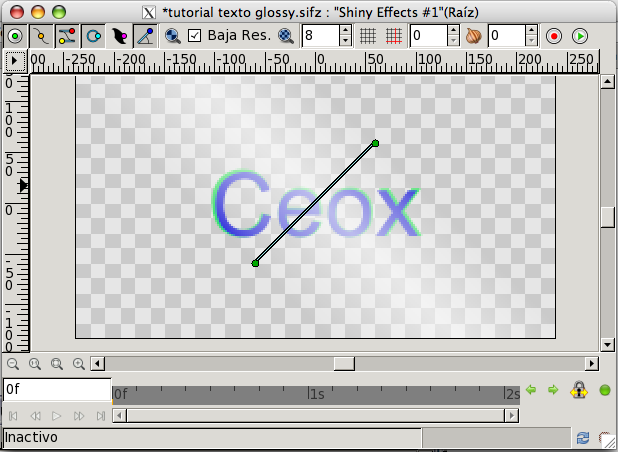
Paso 7:
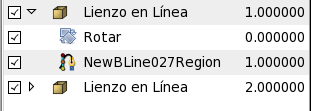
Gira y escala la capa "Gradiente Lineal " con la Herramienta Normal " utilizando los puntos de control como te muestra el vídeo. [http: // personal.inet.fi/musiikki/ceox/synfigtuto1/vid1.swf.html Click aquí para ver vídeo. Se abre en una ventana nueva.]